- Freeware Html Editor
- Free Visual Html Editor Mac Os
- Html Code Editor
- Free Visual Html Editor Mac Download
The free online HTML editor functions more than just a text editor by generating a code for your content that you enter in the WYSIWYG HTML editor. This editor complies with the W3C standards. The editor also allows you to express your thoughts or emotions in an easy way by the aid of the emoticons to complement the text. CSS editor can be defined as an application, which can edit the CSS file. There are different types of CSS editors i.e. Visual style editors, online editors, Open source editors, and the commercial one. CSS visual style editors will allow you to edit the page without coding. Even WordPress provides such a facility through a plugin called Yellow. However, Google Web Designer works more like Adobe Dreamweaver. It is not a pure HTML editor, but a combined WYSIWYG (What you see is what you get) and text editor. You can work with both interfaces, the graphical interface, and the code-view. Google Web Designer is supposed to generate correct HTML5 and CSS3 code from the graphical interface. Visual Studio Dev Essentials – Get all of the above and more Get all these free tools and services, plus Pluralsight training, Azure credit, downloads, and more – for free. Code enthusiasts will enjoy our Free Editor. Though we would be thrilled if you would get the paid version! To show you how cool it is, you’ll get to sample all the power-packed features offered in the premium version for the first 21 days. Get The HTML Editor for $29. Download our Free HTML Editor.
It is always exciting for developers from all over the world whenever they get to showcase their best code editor at computer expos and tech conferences. On that note when we talk about free code editors for Windows and Mac to use in the year 2021, we cannot help but wait in anticipation for brand-new features to use right away.
In this write-up, we will talk about the best coding software for multiple platforms. However, we will lay extra emphasis on Windows OS and Mac OS because they are popular operating systems out there right now.
Most of these best code editors are free; you do not have to buy any expensive licenses or whatever to start working on them. Just download a trial version of the said software and see if it fulfills your requirements. Afterward, you can convert to paid software for yourself or the company you are working for.
In addition, we will also fill you in on the most amazing code editors that you and your development team can use feature-wise. Since not all code editors are alike, some of them cannot be used for wide-scale projects.
Likewise, a basic version code editor can be used as a standalone application. If the app itself allows, it can be integrated into an Integrated Development Environment (IDE). Let’s take look at our best code editor list and see what we have handpicked so far.
9 Free Best Code Editors for Windows & Mac to Use in 2021
Best Code Editors of 2021:
1. Notepad++
One of the most well-known code editors that developers all over the world have been using for quite a while is Notepad++. This amazing application was developed in C++. The initial launch version was very simple. It didn’t have a lot of functions back then, but Notepad++ garnered tons of positive reviews.
Not only developers but casual users also prefer using this tool over Windows’ native notepad application.
Using the pure win32 API, the Notepad++ has an amazing execution speed, which is great for the modern gen machines. Thanks to improved execution times, code compilation spans over a matter of few seconds. This helps programmers to get things done right away.
This application is only compatible with the Windows platform at the moment. It uses a GPL license to work. If you are a Mac fan, don’t worry. We have a couple of code editors appended down the list. Just keep glossing over it.
Key Features
- Auto-completion: Word completion, Function completion
- User-defined Syntax highlighting and folding
- Multi-view and Multi-Language support
- Support syntax highlighting for languages like PHP, JavaScript, HTML, and CSS
- Macro recording and playback
- Entirely customizable GUI
- Autosave
- Guided indentation
- Macros
- Split-screen editing and synchronized scrolling
Pricing
- Free
Check out the best task management tools for Mac:
2. Atom
One of the most famous and useful code editors on this list is Atom. Used by millions of developers all over the world, it is an amazing application with a very simple UI that increases its usability.
One of the cool features of this best free code editor is that the developers can submit packages straight from the application. Atom is available for download at multiple platforms: Windows, Linux, and Mac devices. If you are a Mac OSX user, this is the perfect time for you to give this app a shot.
Key Features
- Package Manager Integrated for Plugins support
- Supports Command Palette
- The feature of smart autocompletion
- Cross-platform editing
- Built-in package manager
- File system browser
- Find and replace tool
- Smart autocompletion
- Multiple panes
- Packages and themes
Pricing
- Free
3. Visual Studio Code [VS Code]
Belonging from the Family of software developed by the tech giant Microsoft, Visual Studio Code is an excellent code editor we have on the list. The application is an amazing piece of software that offers deep built-in support for Node.js, TypeScript, and JavaScript.

One of the most effective and time-saving features of this application is its infusion with A.I. Shin megami tensei nocturne maniax chronicle edition meaning.
That means that all of the code that the developer writes in the application is read by the software. As a result, it generates auto-responses for code writing. These responses are based on variable types, function definitions, and essential modules.
This application is available for download on Windows, Linux, and Mac OSX.
Key Features
- Code refactoring & debugging
- Easy working with Git and other SCM (Software Configuration Management) providers
- Easily extensible and customizable
- Visual Studio Code CLI
- Live Share
- Helpers (Intellisense, Context Menus)
- Plugins and Themes
- Debugging
- Split Views, Zen Mode
- Integrated Terminal
Pricing
- Free
4. Brackets
Although this list recommends some of the best code editors in the market, there is still no comparison to Brackets code editor. Yes, it is free, but what makes it really useful is the full barrage of extensive new features.
This application has a lightweight framework designed by the people over at Adobe. Believe me, those people know what they are doing. It is one of the best code editors that is completely open-source and you can modify it to your liking.
One of the most amazing features of this application is that you can choose between a browser view to look at how your code is doing or you can view the source code in its original form and modify it from there.
This application is available to be used on Windows, Linux, and Mac devices.
Key Features
- Offers live preview, pre-processor support, and inline editors
- Especially developed tool for macOS
- Quick Edit UI feature puts context-specific code and tools inline
- Pleasant looking UI
- It comes with the inbuilt extension manager for fast & effective extension management
- Quick Docs
- JSLint
- Live Preview
- LESS support
Pricing
- Free
5. NetBeans
Another code editor on this list that as one of the most famous code-editors is NetBeans. It is open-source software that the developers can use to develop applications using programming languages like PHP, Java, and C++, among many others.

This software also contains features like code analyzers that can debug your code for you and also convertors to change anything that needs modification.
If your applications were developed in the recent past, be advised that NetBeans allows you to upgrade all your applications to benefit from the new and improved Java 8 language constructs.
This application is ready to be used on Windows, Linux, and Mac devices.
Key Features
- Offers fast & Smart Code Editing
- Helps you to write bug-free code
- Easy & Efficient Project Management
- Rapid User Interface Development
- Cross-platform support
- Visual debugger
- Static analysis tools
- Code editor
- Code converters
- Multiple language support
- NetBeans Profiler
- Project management
- Batch code analyzers
Pricing
- Free
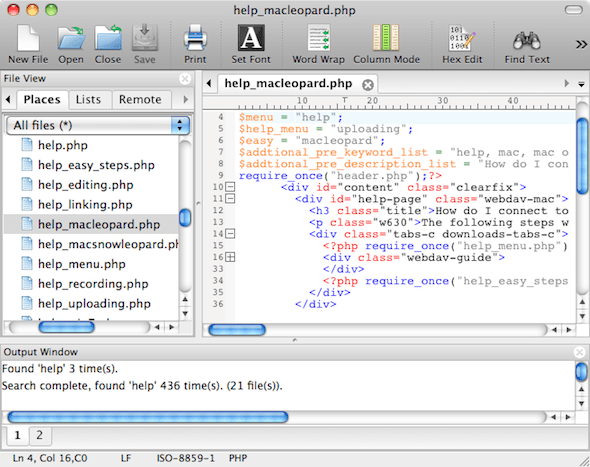
6. Bluefish
If you are a fan of working on dozens of different software at once and not wasting time for the code editor to take its sweet time to run your code, then Bluefish is the code editor that was designed with you in mind.
It is an excellent cross-platform editor that can handle many files of code at once and run them simultaneously. One other feature that the developers love about this application is that they can edit their code from their remote working station, which can be anywhere in the world.
This application contains many different options for web developers and programmers that can help them write code, websites, and scripts for quality testing of their software.
This application is available to be used by Windows, Linux, and Mac device owners.

Key Features
- Auto-recovery of changes in modified documents after a crash, kill or shutdown
- Unlimited undo/redo functionality
- Loads hundreds of files within seconds
- Project support feature helps you to work efficiently on multiple projects
- Dialogues for many HTML tags, with all their attributes
- User-customizable toolbar for quick access to often-used functions
- Fully featured image insert dialogue
- Multi-thumbnail generation for easy creation of photo albums or screenshot pages
Pricing
- Free
7. Vim
Another software that is reportedly comprehensive and can be considered an IDE within itself is called: Vim. It is an extremely advanced code editor that is open-source which gives you the ability to modify the application to your liking as a developer.
With the help of Vim editors and UNIX systems embedded in the software, the application can manage all of the text-editing activities of the developers in no time at all, whether the application is used online or on the premises.
This application is available to be used by Linux Devices.
Key Features
- It is command centric which lets you perform complex text related task with few commands
- There are many plug-in available for Vim. Its functionality can be extended in a great manner using these plug-in
- Same as multiple windows, it also supports multiple buffers
- It supports recording features which allow to record and play Vim commands in a repeated manner
- Its memory footprint is exceptionally low
- It is highly configurable and uses a simple text file to store its configuration
- It supports multiple windows. Using this feature screen can be split into multiple windows
- It supports multiple tabs which allow you to work on multiple files
Pricing
- Free
8. Geany
Next on this list of amazing code-editors, we have the software Geany. This application is quite effective because it uses the GTK+ toolkit to accommodate all of the code that the developers push on the software.
An amazing feature of this application is that it has all of the necessary basic components that make up an effectively integrated development environment or (IDE).
The developers can use this application to produce applications thanks to the software’s library that is full of different filetypes and other important features.

Geany supports Mac OSX, Windows, and Linux operating systems.
Key Features
- Navigating through the source code is easy
- Show status message on attempt to execute empty context action
- Allows you to add a note for applying the indent settings in the project preferences
- Allows popup menu on message window notebooks and sidebar
- Syntax highlighting
- Autocompletion of symbols/words
- Auto-closing of XML and HTML tags
- Many supported filetypes including C, Java, PHP, HTML, Python, Perl, Pascal, and others
- Code navigation
- Simple project management
- Code folding for an overall organized approach to coding huge programs
- Construct completion/snippets
- Call tips
- Symbol lists
- Build a system to compile and execute your code
- Plugin interface
Pricing
- Free
9. Komodo Edit
The software Komodo Edit is an intuitive but immensely powerful code editor that can easily run those long codes that you spent your sprints on.
The application allows you to perform the following functions straight from the application. These functions are integrations with other technologies like Docker, Grunt, Vagrant, PhoneGap, and many others like them.
You can also perform unit testing for all your quality assurance processes, debugging to make your code error-free and code refactoring.
This application is available to be used by Windows, Linux, and Mac device owners from all over the world.
Key Features
- A lot of contemporary color schemes
- Easily integrates into the desktop environment
- Multi-Language Editor
- Native Unicode support and Unicode compatibility checking
- Track Changes
- Multiple selections
- Quick bookmarks
- Smart language detection
- Split view and multi-window
- Variable highlighting
- Symbol browser
- Autocomplete and call tips
- Soft characters and matching braces
Pricing
- A free trial is available
Conclusion
There you have it; these are the 9 best code editors available right now. They are free to download and use. They are designed and loaded with the best functionalities that developers need regularly.
Of course, our standard of a “best” free/ paid code editor may not be the same as yours. If you have a favorite software that wasn’t on this list, feel free to share your input through the comments section below. We will add that program for you in a follow-up extension write-up.
More Articles You May Like:
Seamless Collaboration for Teams
Code better with team collaboration on nTask
The best real-time online HTML editor software kit with dynamic instant live visual preview and inline WYSIWYG editor and markup clean-up feature. Includes a HTML viewer, editor, compressor, beautifier and easy formatter. It's impossible to create invalid code with this tool.
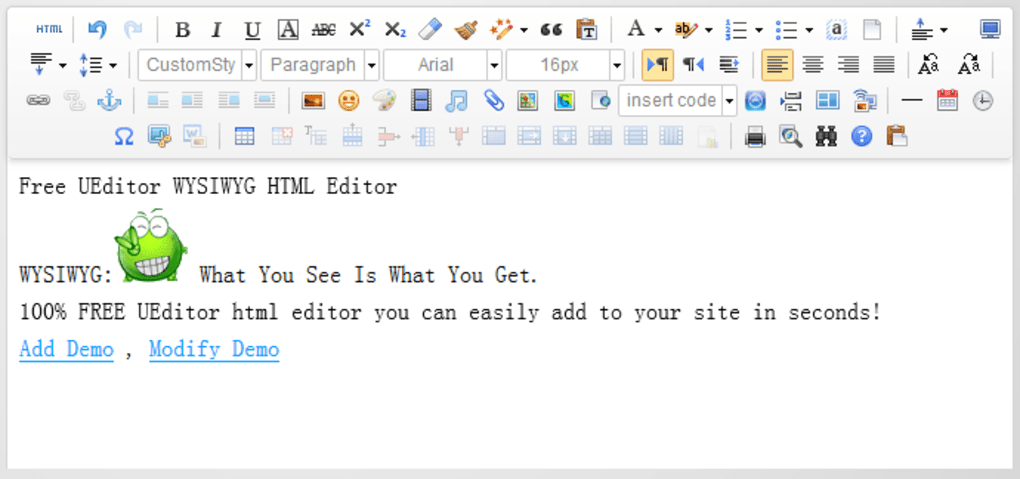
How To Use The HTML Editor?
The operation of this HTML editor with built-in HTML Cleaner is very intuitive and it's working in your browser without installing any additional program. Compose your text using the WYSIWYG editor on the left and adjust formatting of the source code on the right. Howard miller 69th anniversary edition grandfather clock. To convert Microsoft Word, PDF or any other rich-text documents to HTML, simply paste it in the visual editor. Perform bulk operations on the HTML code by clicking the Clean button after adjusting the settings.
Before you start composing the content for a live website I advise you to experiment with the features populating the work area with a demo text clicking the Quick Tour menu item.
The visual editor works like a regular text composer program, just use the commands above the text area to adjust the content and in the meantime you'll notice the source editor changing with it. If you're familiar with HTML code composing then you can adjust the code on the right.
Being a free demonstration for the pro version, this tool has its limitations and it adds unwanted links to the edited documents. You can remove these manually before publishing the article.
What Can You Do With This Online WYSIWYG Editor
The control panel above the HTML source editor lists the most important commands:

Freeware Html Editor
Other important editing features
You can try these HTML editor features to practice and to maximize your coding efficiency.
- Document converter – To convert any visual document like Excel, PDF, Word to HTML just paste the doc in the visual editor and the markup will show up instantly on the right.
- Online text editor – Compose documents, just like in a rich text editor. Use the control panel to include images, tables, headings, lists and other items to your paper.
- Copy - paste – The editor won't allow you to save the documents. For this you have to copy your generated code into a blank text file, change its extension to .html and open it in a web browser.
- Work with tables – Using the WYSIWYG editor panel you can create a table of any dimmension in only 2 clicks. There's a cleaning option to convert them to styled DIV tags.
- Undo – Both editors have this function which allows to revert back the document to a previous state, ie. before the cleaning has been performed.
- Interactive demo – Take a 4-step tour going through the features clicking the Quick Tour menu item. Learn how to use the redactor and experiment with the demo text.
Never forget:
- Have a backup before using this tool to make sure you can always revert back to your original document.
- Always check your code before publishing on a live website. Check the quality of the article.
- This editor never saves or sends out your document, all operations are performed on your local computer.
- Like most websites, this one uses cookies.
Free Visual Html Editor Mac Os
Div Table Styling
Make sure you apply the CSS code below when you publish tables converted to div elements. Try the interactive online table styler which can generate grids from both div and table elements. These are both supported by this editor.
Please note that the class names used by us are slightly different than the ones used by DivTable.com.
Click and copy the code from the field below:
Html Code Editor
You can use this website absolutely free but by using this tool you accept to link to this website or our partner sites. If you don't want this, please subscribe for a pro HTMLG license and you get even more HTML editing features.
Free Visual Html Editor Mac Download
Please send us an email to if you have any suggestion or you just want to say hello.